JS代码的书写位置
JS代码的书写位置,和CSS非常相似,可以写在以下三个位置:
<script>标签内后缀为
.js的外部文件内HTML标签的开始标签内 (不推荐, 因为这种写法违背了“行为与结构相分离”的思想)
HTML文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>01-JS代码的书写位置</title>
<script src="./01.js"></script>
</head>
<body>
<h1 onclick="window.alert('hello world3')">一级标题</h1>
<script>
window.alert('hello world1')
</script>
</body>
</html>01.js
window.alert('hello world2')对象是什么
上面代码块中的window 是什么?答案是:window是一个对象。如果你不理解对象,请思考一个问题:现实世界中的对象是什么?
百度百科是这么定义对象的:
广义的对象:指思维或行为的目标事物。 狭义的对象:指恋爱的目标。
按照这种定义,我们可以说万物皆对象。无论是有生命的老虎,还是无生命石头,它们都是对象。但是百度百科的定义没有解释清楚对象本身到底是什么。
DeepSeek是这么解释的:
在现实世界中,对象指的是任何可以感知或描述的实体或事物。对象通常具有属性(特征)和行为(动作或功能)。
把这句话梳理一下:
对象是一个实体
对象是可以描述的
对象具有特征
到这里,我们可以得出结论:对象是一个可以描述特征的实体。比如:一辆汽车就是一个对象,它的特征如下:

品牌:小米
颜色:蓝色
价格:30万
新能源:是
喇叭:会鸣笛
车轮:会滚动
正是因为这些特征的存在,决定了我们感知到的是汽车,而不是自行车。如果上帝存在的话,那么上帝创造万物的密码就是:特征。
接下来,请思考第二个问题:编程世界中的对象是什么?
受到上帝造物的启发,在编程世界中,程序员也可以通过“特征”来创建万物,从而实现对现实世界的模仿。只不过程序员把“特征”不叫“特征”,而是称为“属性”。除此之外,程序员创建出的对象是虚拟的,不是实体。所以,在编程语言中,对象就是属性的集合。没错!程序员就是虚拟世界的上帝。
创建对象的语法
JavaScript规定了创建对象的语法规则,如下:
{
属性名: 属性值,
属性名: 属性值,
属性名: 属性值,
属性名: 属性值
}说明:
① 花括号:必须使用花括号包裹全部属性
② 属性 = 属性名 + 属性值。
③ 英文冒号:表示赋值。把冒号右边的属性值赋给冒号左边的属性名。
④ 英文逗号:多个属性之间用英文逗号分隔
⑤ 最后一个属性后面不要加逗号
示例:创建“小米汽车”对象:
{
brand: "小米", //字符串,需要加引号(单或双引号)
color: "蓝色",
price: 300000, //数值,不需要引号
nev: true, //true:布尔值,不需加引号
start: start(), //start后面的小括号()表示一个函数,如果属性的值是一个函数,我们称之为“方法”。方法表示一个动词。相当于执行了一段代码。
stop: stop()
}JS世界中的对象
JavaScript世界中的对象分为三部分:
第一部分:ECMAScript
简称“ES”。ES是JavaScript的语法,语法就是编写指令的规则。ES中内置了20多个标准的对象。如:Number、String、Math等。
第二部分:DOM:

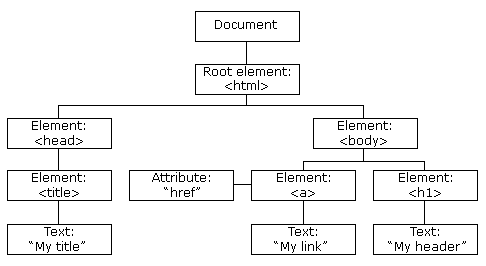
DOM“对象树”(DOM采用倒立的“树”状结构来展示对象之间的关系)
DOM即文档对象模型。文档就是网页,模型就是方式方法。JS为了与HTML网页文档做交互,设计了一套方法,这套方法就叫“DOM”,在DOM眼中,网页的一切都是对象。
标签是对象
标签的属性是对象
标签的内容是对象
在DOM中,最重要、使用频率最高的就是document对象。
document对象位于树的顶部(根部),是访问网页的入口。document对象是根对象document是核心对象。(记住:document对象是DOM中的老大。)
第三部分:BOM
BOM: 浏览器对象模型。B代表浏览器,浏览器是ECMAScript和DOM生存的环境。BOM把浏览器中的一切都看成对象。记住:window对象是BOM中的老大。
浏览器控制台
除了JS的三类对象之外,我们还需要了解浏览器的控制台对象,即“console“对象:
console对象表示浏览器的控制台
控制台是浏览器的重要组成部分
控制台是一个工具,用于调试代码。
访问对象的属性
无论是document、window还是console对象,它们都是属性与方法的集合。如何访问这些对象的属性和方法呢?
答案:使用“点语法”:
对象名.属性名; //返回属性值
对象名.方法名(); //返回undefined或其他值示例:访问document对象的title属性
document.title; //返回文档标题示例:调用document对象的write( )方法
document.write('<h1>hello world</h1>'); //向文档输出流中写入内容,返回值undefined示例:访问window对象的screen属性
window.screen; //返回示例:调用window对象的alert( ) 方法
window.alert('hello world'); //显示警告框,返回值undefined示例:调用console对象的log( )方法
console.log('hello world'); //向控制台输出数据,返回值undefined